Accelerate Grav with PUSHR CDN
Grav is an open source flat-file CMS for building modern and fast websites. Integrating PUSHR CDN to accelerate your Grav website is easy and takes just a few minutes.
1. Get the CDN plugin
The simplest way to install this plugin is via the Grav Package Manager (GPM) through your system's Terminal (also called the command line). From the root of your Grav installation type:
bin/gpm install cdnAlternatively, you can manually install the plugin by downloading it from here and unzipping it inside the /your/site/grav/user/plugins directory. Then, rename the folder to cdn
2. Settings
Open the user/config/plugins/cdn.yaml file with your favourite text editor and edit it to include the CDN URL of your pull zone:
enabled: true
inline_css_replace: true
pullzone: your_cdn_hostname # Without http://
tags: 'a|link|img|script'
extensions: 'jpe?g|png|gif|ttf|otf|svg|woff|xml|js|css|mp4'Once you've saved the file, all links to files with the listed extensions will be rewritten to use your CDN pull zone. If you'd like to turn off the CDN for a specific file, use the nocdn query parameter:
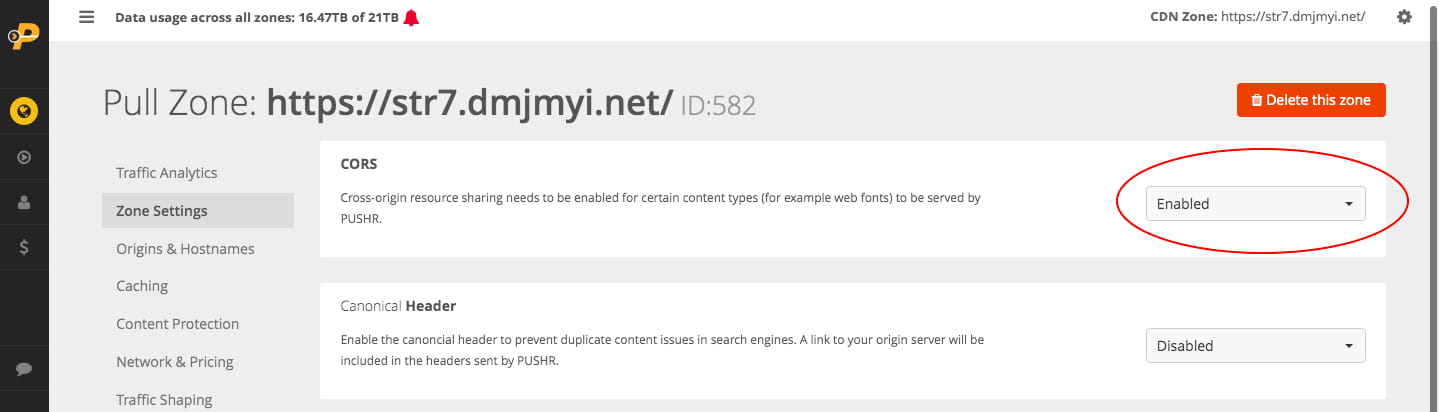
Note: Remember to enable CORS to avoid errors for specific file types like web fonts. To do this, visit your account's dashboard and enable the setting from the zone settings tab inside your pull zone: